Hello, MODXers! My name is Vasily Naumkin and I want to introduce you to my iOS application mxManager that can be used to manage a website built with MODX Revolution.
Maybe you heard about it, maybe you even tried it, but I'm sure that you don't know about its all abilities.
Let me tell you about it briefly:
- Resources management: create, update, delete, publish, etc.
- Elements management: templates, chunks, plugins, snippets, TVs and categories.
- Files management via media sources: create, update, delete.
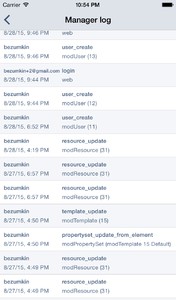
- Viewing the system event log.
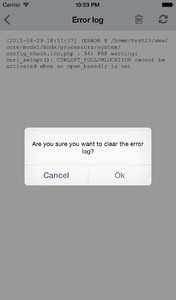
- View and clear error log.
- Clearing the cache of the site.
- Russian and English interface
- Auto-layout: vertical and horizontal mode on almost all screens.
- The app does not collect any of your data and does not send anywhere (except your site of course).
If you're dying to try, here is the link to the App Store.
The principle of operation
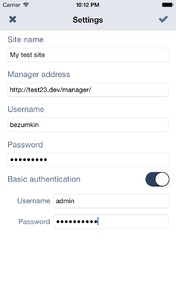
First of all, you need to install server-side component that will receive requests from App and give it JSON responses.
All requests will be sent to manager directory, where they will be caught by plugin On Manager Page Init event.
Of course, you can use https protocol and Basic Authentication on the web server. Moreover, I heartily recommend you to use them both!
All requests are sent with parameters mx_action and version via POST to not log them in the web server logs. mxManager plugin works only if it sees mx_action in $_REQUEST.
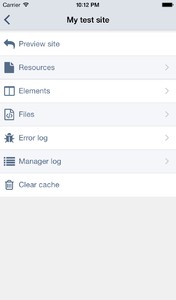
The source code of the server side is opened, so you can check it for potential vulnerabilities. Component always uses the MODX security methods and verification of access rights. Display the available menu items of the application also depends on them.
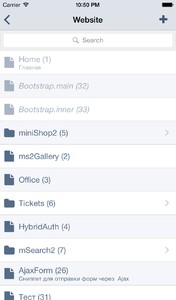
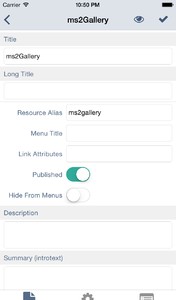
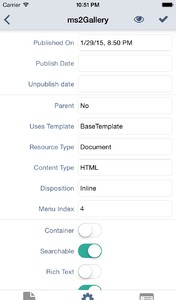
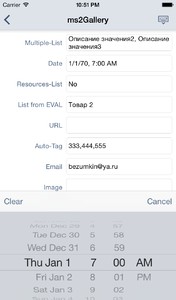
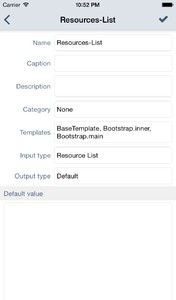
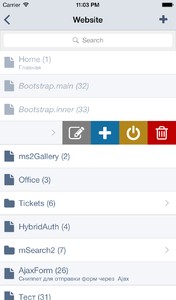
Working with resources
As you can see, supported all main properties of MODX resources. You can change its type, define template and edit various fields. There and TVs. Also it supports all major types of the TVs, including the selection of resources.
Features planned for the future:
- Rich text editor for content field
- Support of some CRCs components like Tickets and miniShop2.
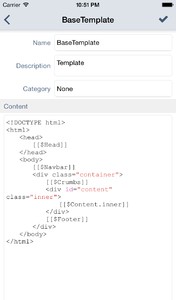
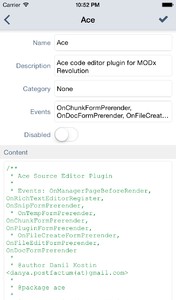
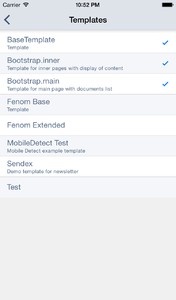
Working with element
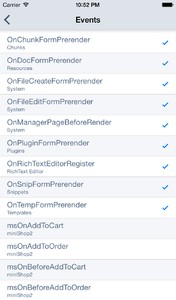
Almost fully supports all the basic functions of the elements. If it is a template, then it will have the system events. If this template variable so it will have a choice of templates, type of input and output.
For technical reasons I cannot provide the work with custom TVs because of their appearance in the MODX admin panel is hardcoded with PHP + HTML + Javascript, but you can still view their "raw" value as it stored in database.
Also there is no support for static elements, and I don't think it should be added in the iOS App because it is rarely used on production sites. Correct me if I'm wrong.
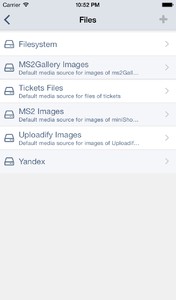
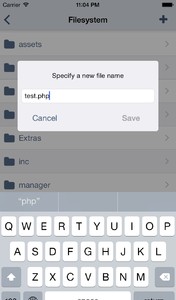
Working with files
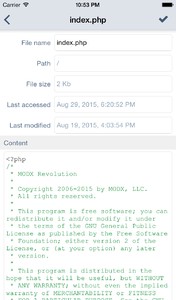
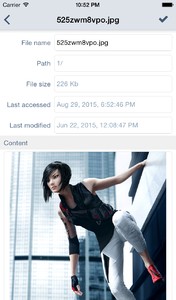
You can create, rename and delete directories and files. If the file is a text it can be easily edited. Pictures are shown as images. Unknown file types content fields will be blank.
The contents of the files more than 1 megabyte will not be loaded - but you still can rename them or delete.
Not exists but planned to do:
- Protection for system files and directories from deletion and renaming. Now, as well as via native MODX admin panel, you can break the site one awkward movement in the core directory.
- Upload files from your iOS device.
Other stuff
There are also a screens of event log, error log and clearing the system cache. Like all other sections, these are displayed only if you have access to them in the original MODX manager.
Here I plan to add search in the event log.
General opportunities
In all grids, where possible, used lazy loading on scroll and displaying menu by "swipe left" gesture.
Using the swipe you can edit the settings for connecting to sites, activities, resources, elements and files.
I tried to minimize the traffic to the site and back. According to user reviews mxManager works much faster than the original manager on mobile devices.
The data exchange is performed using the JSON format. When it comes to binary files they are encoded to base64.
Summary
I worked about a one year and a half to release this app. 4 months of pure work, and the rest time for learn Objective-C, Swift, then the rules of the App Store and moderation subtleties.
The app itself is free but contains one limitation - you can save settings only for one site at a time. If you want unlock unlimited sites, you will need to pay $4.99 once for all devices.
If you don't want to pay, you still can edit the only site setting many times. So the functionality of the application is not limited.
At the moment I'm watching the feedback and planning new features. In the first place, it will work with the system settings and users. Then the content editor and maybe support for some additions.
Please, support me by downloading mxManager from the App Store. And don't forget to rate it honestly!